|
|
| Pages | |||
|
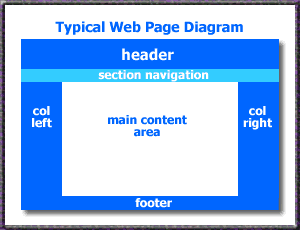
This section covers the general physical structure of your web pages.
Header: typically holds your logo, tag line and address and phone #s Section Navigation: holds your main navigation links (eg home, about, etc) Left Column: holds detail navigation links or possibly other info/images Center Content: holds the page's content Right Column: typically holds topical links (meant to be changed regularly) Footer: holds your privacy statement link, copyright notice, etc To maintain conformity thru-out your web site and to make changes easier, your web pages are constructed of these different pieces. What this means is that a typical web page contains the main content area - and then "includes" the other pieces to complete the page (eg header, navigation, left and right columns if applicable, and footer). When you go to edit a web page, you'll find that you can change the content, but not the other pieces. Again, this is a purposeful design feature meant to ensure conformity from page to page. Q: What if I need to change one of the pieces? For example: change the address or phone number in the header? or update a topical link in the right column? A: Excellent question - so glad you asked ... You will find all the "pieces" living in the "_pagepieces" folder. When you make a change to a piece (eg change a link in the left column) every single page on your web site will automatically "include" your new change. So you don't have to modify the left column in every page on your web site.
|